Web 2.0 என்றால் என்ன ?
அறிமுகம்.Web 2.0 என்பது இணையத்தளங்களின் புதியதொரு பதிப்பாகும். Web 2.0 அடிப்படையில் அமைவதன் மூலம் இணையத்தளங்கள் கவர்ச்சிகரமானவையாயும், பயன்படுத்த இலகுவானவையாயும், பிரகாசமானவையாயும் மாறப்போகின்றன. இது வெறுமனே இணையத்தளங்களின் வடிவமைப்பில் மட்டும் மாற்றங்களை மேற்கொள்ளுவதாயல்லாது இணையத்தளங்களின் வியாபாரக் கொள்கைகள், திட்டமிடல் கொள்கைகள் மற்றும் பயன்பாட்டு கொள்கைகளிலும் மாற்றங்களை கொண்டு வந்துள்ளது.
Web 1.0 சின்னங்களுக்கும் Web 2.0 சின்னங்களுக்கும் இடையேயான வேறுபாடுகளை கீழே பாருங்கள்.


இனி நாங்கள் எங்களின் இணையப்பக்கங்களை எவ்வாறு Web 2.0 அடிப்படைக்கு அமைவாக மாற்றுவது என பார்ப்போம்.
இலகுத்தன்மை
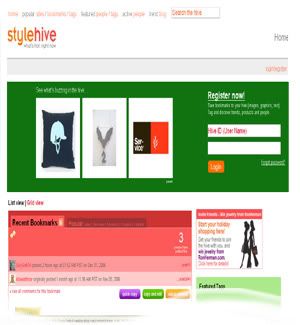
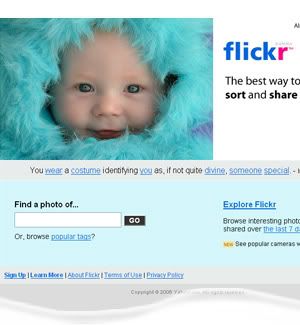
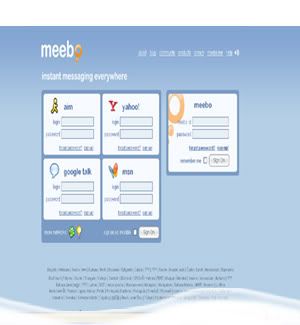
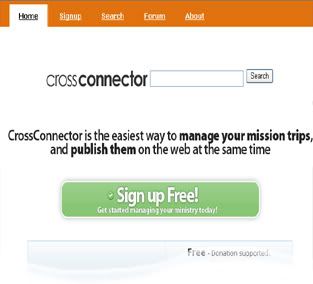
Web 2.0 வடிவமைப்பு பயன்படுத்த இலகுவானதாய் பெரிய எழுத்துக்களையும் அதிக படங்களையும் கொண்டதாய் அமைந்திருத்தல் வேண்டும். வேண்டும். எழுதப்பட்ட விடயங்கள் மிகக் குறைவாயே இருத்தல் வேண்டும். கீழே சில உதாரணங்களை பாருங்கள்.



மையப்படுத்தப்பட்ட விடயங்கள்.
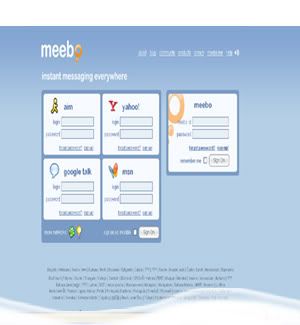
கீழே காட்டப்பட்டுள்ள உதாரணங்களை போன்று விடயங்கள் இணையப்பக்கத்தின் மையத்தில் அமைதல் வேண்டும். சூழ உள்ள வெறுமையான பிரதேசங்கள் Gradient நிறங்களால் நிரப்பப்பட்டிருத்தல் வேண்டும்.


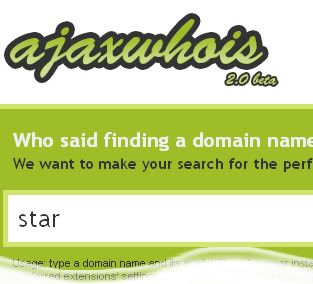
Web 2.0 இல் Horizontal navigation மிகவும் பொதுவாக பயன்படுத்த படுகின்றத்தப்படும் வடிவமைப்பாகும். இது பெரிய எழுத்துருக்களில் அனைவருக்கும் தெரியக்கூடியதாக அமைக்கப்பட்டிருக்கும். கீழே சில உதாரணங்களை பாருங்கள்.



பின்னணி.
Web 2.0 இணையத்தளங்களின் பின்னணி பொதுவாக Gradiaent colors இலோ அல்லது diagnol line pattern இலோ காணப்படும். கீழே சில உதாரணங்களை பாருங்கள்.


ஒளித்தெறிப்பு
Web 2.0 இன் இன்னுமொரு அடிப்படை நீங்கள் இணையப்பக்கத்தில் பயன்படுத்தும் சில படங்களுக்கு (குறிப்பாக சின்னங்களுக்கு) கீழே காட்டப்பட்டுள்ள உதாரணங்களை போன்று ஒளித்தெறிப்பினை ஏற்படுத்துதல்.



வட்டவடிவ மூலைகள்.
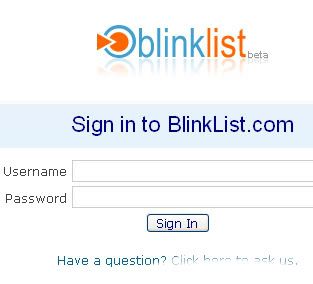
இணையத்தளத்தில் பயன்படுத்தப்படும் சதுரங்கள், buttons, text boxes போன்றவற்றின் மூலைகளை வட்டவடிவமாக்கலும் இந்த வடிவமைப்பில் புதியதொரு விடயமாகும்.
கீழே சில உதாரணங்களை பாருங்கள்.


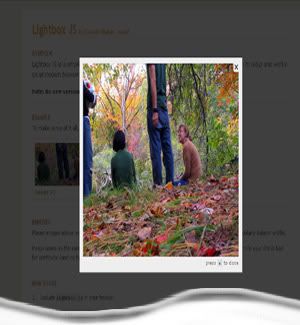
Light box
இதுவும் புதிய வடிவமைப்பு முறையில் காணப்படும் ஒரு விடயமாகும். பெரிய படங்கள் மற்றும் பிழைச்செய்திகள் போன்றவற்றை காட்டுவதற்கு இது பயன்படுத்தபடுகின்றது. கீழே உதாரணத்தை பாருங்கள்.

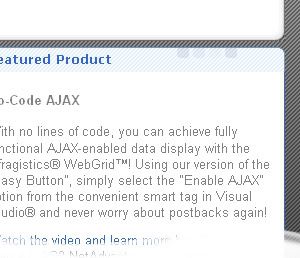
Ajax
எப்போதும் Web 2.0 இனை பற்றி கதைக்கும்போது AJAX இனைப்பற்றியும் சேர்த்தே கதைக்கின்றோம். இது உங்கள் இணையப்பக்கங்களை கவர்ச்சிகரமானவையாயும், பயன்படுத்த இலகவானவையாயும், வேகமானவையாயும் மற்றுகின்றது.

Syndication
உங்கள் இணையத்தளத்திற்கு RSS Syndication பயன்படுத்தபட்டிருத்தல் வேண்டும். அத்தோடு கீழ் காட்டப்பட்டது போன்று பயன்படுத்த இலகுவாக feed icons உம் காணப்படவேண்டும்.

Bookmarking
உங்கள் இணையப்பக்கத்தை பயனாளர்கள் Bookmark செய்யக்கூடியவாறு digg, delicious, reddit சின்னங்கள் காணப்படவேண்டும்.

பெரிய எழுத்துருக்கள்
உங்கள் Web 2.0 வடிவமைப்பில் பெரிய தெளிவான எழுத்துருக்கள் பயன்படுத்தப்பட்டிருக்க வேண்டும்.

பிரகாசமான நிறங்கள்
உங்கள் வடிவமைப்பிற்கு பிரகாசமான நிறங்கள் பயன்படுத்தப்பட்டிருக்க வேண்டும்.

உங்கள் சேவை பற்றிய அறிமுகம்.
உங்கள் இணையத்தளத்தின் முதற்பக்கத்தில் உங்கள் செவை பற்றிய பத்தி காணப்படவேண்டும். இது பெரிய எழுத்திலும் படங்கள் புள்ளடிகள் கொண்டதாயும் அமைந்திருத்தல் வேண்டும்.


Web 2.0 நட்சத்திரம்
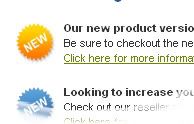
அனேகமான Web 2.0 இணையத்தளங்களில் புதிய விடயங்களை அறிமுகப்படுத்துதல், எண்களிடல் போன்ற தேவைகளுக்கு ஒரு நட்சத்திரம் பயன்படுத்தப்பட்டிருப்பதனை அவதானித்திருப்பீர்கள். இவற்றை நீங்களும் பயன்படுத்த வேண்டும். கீழே சில உதாரணங்களை பாருங்கள்.


Beta version
உங்கள் இணையப்பக்கம் உருவாக்கப்பட்டுக்கொண்டிருக்கப்படும் போது அல்லது மேம்படுத்தப்பட்டுக்கொண்டிருக்கின்ற போது ஒரு Beta சின்னம் அல்லது சொல்லு உங்கள் இணையப்பக்கத்தில் காணப்பட வெண்டும்.


பயனாளர்களின் பங்களிப்பு
உங்கள் இணையத்தளத்திற்கு பயனாளர்களின் பங்களிப்பு கட்டாயம் இருத்தல் வேண்டும். இது ஒரு பின்னூட்டப்பெட்டியாக, விக்கி பக்கமாக அல்லது வேறு எந்த விதமாகவாவது இருக்கலாம்.
உதாரணம்
wikipedia : wiki based
Digg : contents sharing
Wordpress : comments sections and ratting.
இது சம்பந்தமான உங்கள் கருத்துக்களையும் பின்னூட்டமிடுங்கள்.





